走马灯 Carousel
旋转木马,一组轮播的区域。
如何使用
- 当有一组平级的内容。
- 当内容空间不足时,可以用走马灯的形式进行收纳,进行轮播展现。
- 常用于一组图片或卡片轮播。
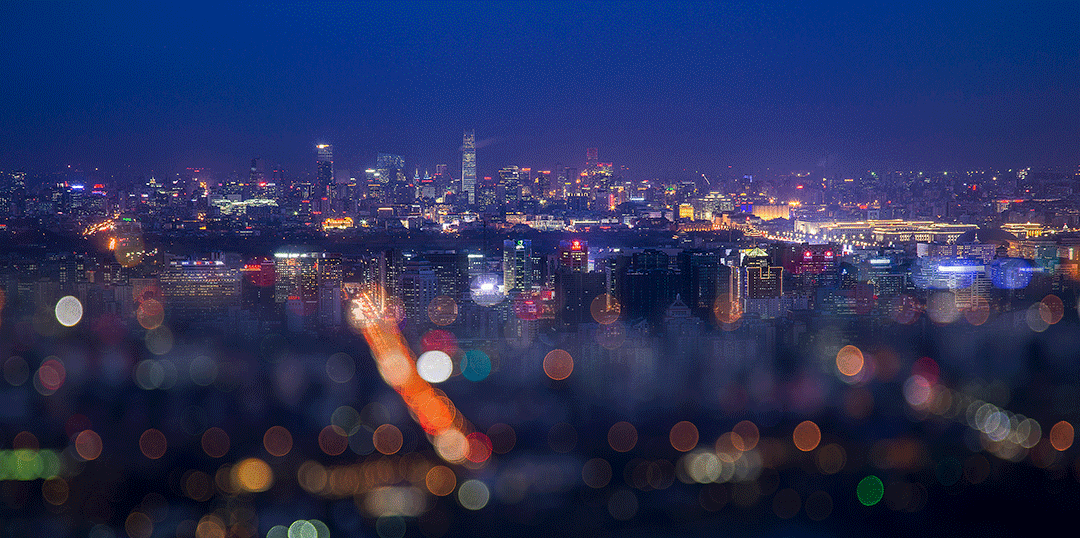
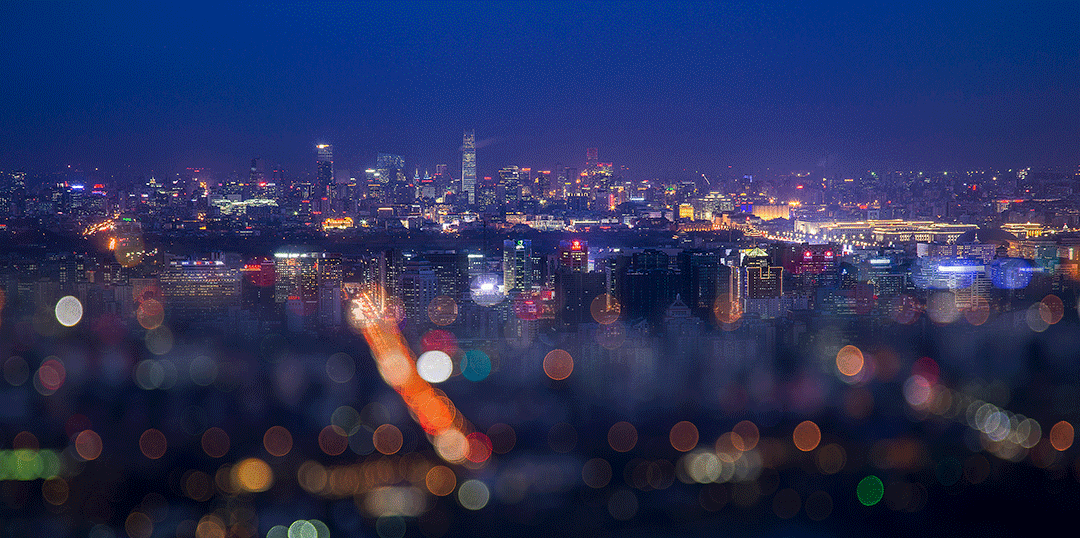
代码演示
‹
›
‹
›
API
属性
Carousel 的属性说明如下:
| 属性 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| autoplay | 是否自动切换 | boolean | true | |
| displayCount | 显示数量 | number | 6 | |
| interval | 滚动时间间隔 | number (秒) | 3000 |
 Rapid Design
Rapid Design旋转木马,一组轮播的区域。







最基本的用法







通过属性设置可以控制显示个数,是否自动切换等
属性
Carousel 的属性说明如下:
| 属性 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| autoplay | 是否自动切换 | boolean | true | |
| displayCount | 显示数量 | number | 6 | |
| interval | 滚动时间间隔 | number (秒) | 3000 |